

- #PROGRAMS USING VECTOR GRAPHICS VS RASTER GRAPHICS FULL#
- #PROGRAMS USING VECTOR GRAPHICS VS RASTER GRAPHICS PORTABLE#
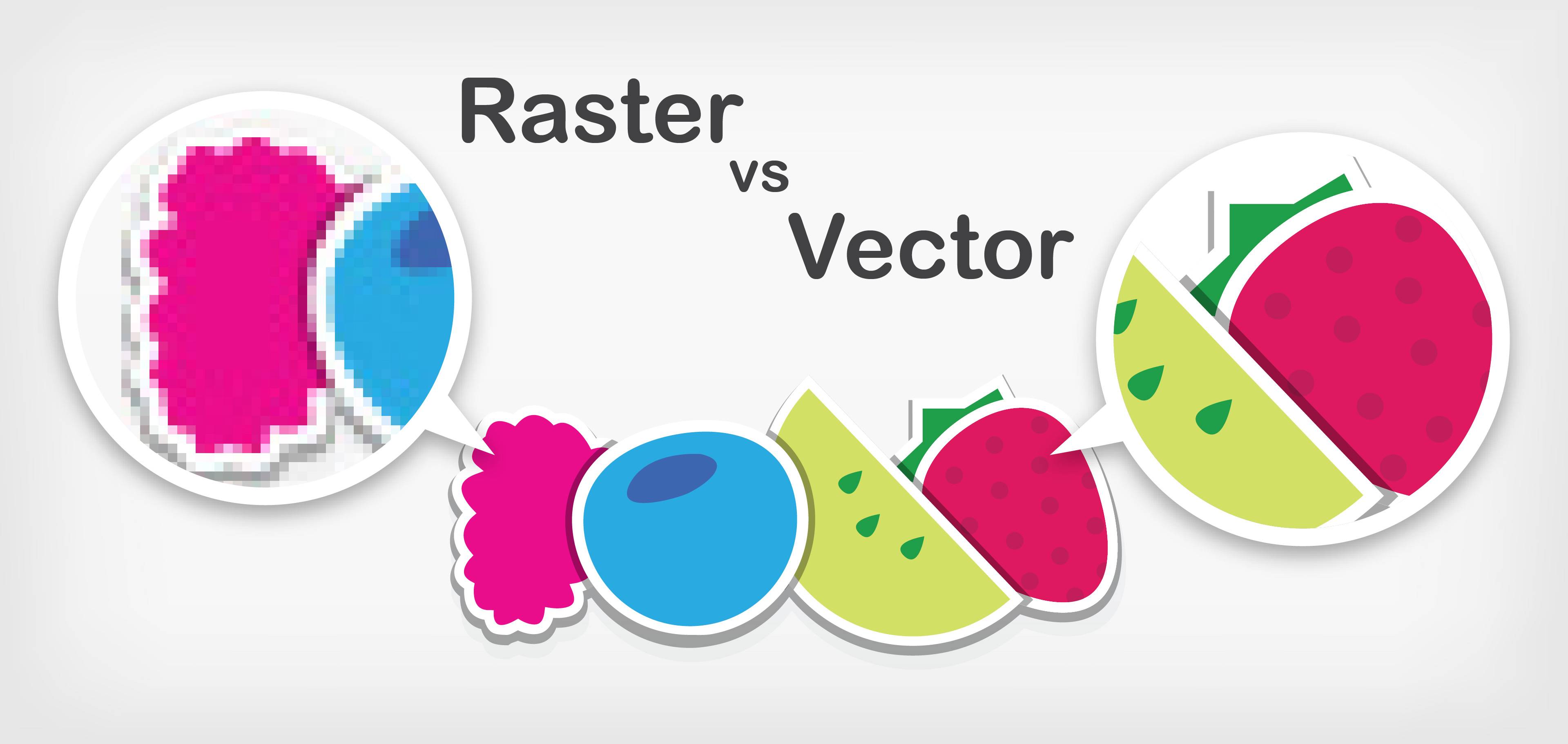
This curve is independent of dimensions but is saved as in proportions and ratios such that it will scale to any resolution. When drawing curves in vector graphics programs, a number of points are defined and dragged such that a smooth curve is plotted. It is based on points set at proportional distances, joined with lines and curves, and filled with a solid black colour. Vector based logos is not based on pixels any longer. Where raster graphics have a set height and width and look pixelated when stretched beyond these boundaries, vector graphics render themselves to the space given to them, such that they are resolution independent. Where raster graphics are defined in terms of individual pixels, vector graphics are actually stored as mathematical rules - widths, heights, curves, proportions, ratios.
#PROGRAMS USING VECTOR GRAPHICS VS RASTER GRAPHICS FULL#
Poor support in some web browsers for full channel transparency.Ĭompression not as great as lossy formats. Good trade-off of quality and compression)īoth lossy and lossless compression available.īoth 1-bit and full alpha channel transparency available.
#PROGRAMS USING VECTOR GRAPHICS VS RASTER GRAPHICS PORTABLE#
PNG - Portable Network Graphics (Great for the web, but be careful if using transparency. Lossy compression format produces relatively small files.Īrtifacts visible at high compression rates. JPG - Joint Photographic Expert Group (Good for the web, for images like photographs where colour depth is important but lossless formats produce large file sizes) Transparency is only 1-bit, therefore no translucency. Palette of colours limited to 256 per image. bullets for lists)Ĭreates small files as good compression is used. GIF - Graphics Interchange Format (Good for the web, on images of less than 256 colours, for example simple geometric shapes e.g.

No compression means the format is lossless.Ĭreates huge files since no file compression is used. Long history, therefore good, universal support. Some of the most popular formats are discussed below, each with their advantages and disadvantages.īMP - Bitmap Graphics (Avoid wherever possible)Įasy to create with the built-in Windows Paint program. There have been a number of formats developed over the years to store raster graphics. Each pixel is one small square of colour, which, when combined with other pixels side by side, merge together to form one solid image to the eye. Raster graphics are images that are defined in terms of a generally rectangular grid of pixels, or picture elements.


 0 kommentar(er)
0 kommentar(er)
